Parallelle WordPress blogs
 |
 |
 |
Om op je eigen webserver een aantal gelijkaardige WordPress blogs te installaren die enkel een verschillende titel hebben, maar wel dezelfde vormgeving kan je best 1 WordPress blog innvullen met de gemeenschappelijke elementen, en die dan kopiëren.
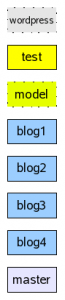
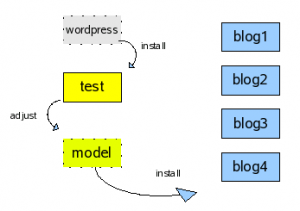
- Download en uitpakken WordPress: geeft een mapje “wordpress” dat gekopieerd kan worden.
- Kopie op webserver en mapje hernoemen naar “test”. Deze versie ga je installeren, en er allerlei instellingen en wijzigingen op uitproberen.
- Kopie op webserver en mapje hernoemen naar “model”. Deze moet de standaardinstallatie worden die je kopieert naar je andere mappen voor de andere blogs. Alle wijzigingen van “test” die je wil toepassen in je “model” neem je over naar hier.
- kopieer het model daarna telkens naar een mapje dat je de naam van je blog geeft. Je moet nu enkel nog de naam van de blog wijzigen.
Helaas zijn niet alle wijzigingen in de .php bestanden te vatten; een aantal instellingen worden in de databank opgeslagen. Daarvoor kan je wel SQL statements maken die je toepast op elke installatie – bv via phpMyAdmin.
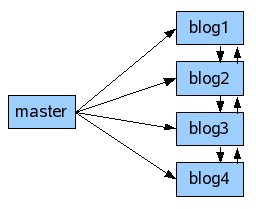
Als de gebruikers gemeenschappelijk moeten zijn, hoef je ze maar 1 keer aan te maken in een “master”, en zet je de verwijzing naar die master mee in de aangepaste standaard (zie deze post).

Enkele mogelijke aanpassingen aan de “model”:
- wp-config-sample: reeds invullen database naam, -gebruiker, -wachtwoord
- Bij gemeenschappelijke gebruikers:
- wp-config-sample: definieer AUTH_KEY’, ‘SECURE_AUTH_KEY’, ‘LOGGED_IN_KEY’, ‘NONCE_KEY’
- wp-config-sample: definieer ‘CUSTOM_MASTER_PREFIX’, ‘CUSTOM_USER_TABLE’, ‘CUSTOM_USER_META_TABLE’
- wp-includes/capabilities.php: $this->cap_key = CUSTOM_MASTER_PREFIX . ‘capabilities’;
- wp-content/themes/: kopieer hierin de (aangepaste) theme map.
- …
Bij een aantal themes werkt de “edit” van het theme vanuit WordPress niet meer (bv carringtontheme) omdat de bestanden niet meer los in de theme directory staan, maar mooi in een eigen mapje staan. Je moet dus via een andere weg die bestanden wijzigen en uploaden of ter plaatse wijzigen.
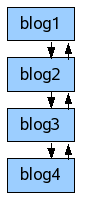
De “blogroll” of links kan je gebruiken om naar elkaar te linken. Als die links overal het zelfde zijn kan je ook een vast stukje html maken met de onderlinge links en dat opnemen in de “widgets”.













