Gimp helpt blogger
Voor Mac-gebruikers eerst even dit: om te kopieren in Gimp gebruik je niet de appel optie-toets. Doordat je binnen de X11 omgeving werkt, worden die toetsencombinaties gebruikt. Dat betekent kopieren met ctrl-c, plakken met ctrl-v.
Voor installatie zie vroegere artikels. Gimp heeft aparte vensters; wat je in het venster doet van bewerkingen is bereikbaar in een menu bovenaan in dat venster zelf.
Een stuk van je scherm op een blog plaatsen in 3 stappen:
1 – een stuk van je scherm bewaren als beeld
2 – dat beeld aanpassen voor op het web
3 – publiceren op je site
1) een stuk van je scherm bewaren als beeld
Zet het venster met het beeld klaar; deze methode werkt waarschijnlijk alleen voor stilstaande beelden, dus niet voor animaties met een plugin, en videobeelden enz.
Start een “screengrabber” (bv OS-X: “Grab”; op Linux XGrab, in KDE KSnapshot …).
Selecteer wat je wil gebruiken; bv “Capture Selection” laat je toe een rechthoek op het scherm te selecteren.
Het beeld bestaat nu in het screengrabber programma. Bewaar het en geef het een naam (File, Save as ..)
Bij Grab wordt het automatisch als TIFF bewaard, bij andere screengrabbers kan je hier soms al kiezen voor jpg.
2) het beeld aanpassen voor op het web
Start Gimp. Selecteer het venster met als titel “The Gimp”. Open het gemaakte beeld. (File, Open …)
Gebruik het programma om aanpassingen te doen zoals selectie veranderen, beeldkwaliteit of grootte veranderen, bijtekenen enz.

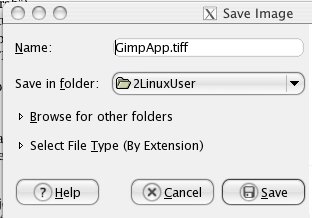
Kies “File, Save as ..” en geef het een naam die eindigt op “.jpg”. Omdat “Select File type” op “By Extention” staat (zoniet moet je het verzetten) maakt Gimp nu van die tiff een jpg.
3) publiceren op je site
Om het beeld op je site te krijgen moet je het ofwel kopieren naar je webserver, ofwel de mogelijkheid binnen je blog-programma gebruiken. In WordPress bv heb je een “Upload” menu. Daarin kies je het bestand, en geeft nog een extra omschrijving mee, waarna het naar de site gekopieerd wordt. Je krijgt daarna de code die je in je tekst moet plakken om het beeld daar zichtbaar te maken.













