Drupal 7 : terminologie en concepten
Hieronder eerste een opsomming van termen die gebruikt worden bij het werken met Drupal (7), eronder verklaring van een aantal begrippen of concepten.
Terminologie (opsomming)
node
block
comment
bundle : entity type + velden + configuratie
files
taxonomie terms & vocum
users
CCK / Content Construction Kit
Fields (module) :CCK
Theme
field instance setting; bv het label (CCK )
inhoudstype:
- pagina (basic page)
- nieuwsbericht (Article)
- blog (blog entry)
- forumbericht (forum node)
- [inhoudstype: commentaar (comment)]
- boekpagina: Book page
- poll: vraag met multiple choice antwoord
veldtype:
- imagefield
- Filefield
- Link
- Date
- Embedded media field (flickr, youtube..)
weight: gewicht om plaats van item op scherm te bepalen.
menu; standaard:
- Main menu
- Management
- Navigation
- User menu
weight
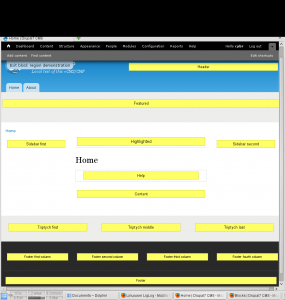
region: plek op het scherm (in standaard theme):
- Header (bovenste rij naast logo en onder login)
- Featured (eerste rij onder menu “Home” enz tabs)
- Sidebar first (mogelijk als eerste linkse kolom)
- Highlighted (tussen sidebars first en second)
- Sidebar second (mogelijk als rechtse kolom)
- (Home) Help (mogelijk boven de eigenlijk inhoud, onder highlighted)
- Content (eigenlijke inhoud)
- Triptych first (afsluiter onder artikel als linkse kolom)
- Triptych middle (afsluiter onder artikel als middelste kolom)
- Triptych last (afsluiter onder artikel als rechtse kolom)
- Footer first column (Eerste lijn van de footer; kolom 1)
- Footer second column (Eerste lijn van de footer; kolom 2)
- Footer third column (Eerste lijn van de footer; kolom 3)
- Footer fourth column (Eerste lijn van de footer; kolom 4)
- Footer (onderste footerlijn)

Hierboven de opsomming van termen die gebruikt worden bij het werken met Drupal (7), hieronder de verklaring van een aantal begrippen of concepten.
Begrippen en Concepten
article
Artikel is een node die inhoud (tekst, ..) bevat, die aangemaakt wordt door een gebruiker (die daar de rechten voor heeft). Artikel is als inhoudsvorm bedoeld voor nieuwsberichten, blog berichten, enz.; normaal vormt een artikel onderdeel van een in de tijd opeenvolgende reeks artikels.
Taxonomy:
Labels die aan inhoud worden gehangen om hun samenhang aan te tonen met andere inhoud; “tagging of content” (term, tags, vocabulary)
Comment:
Comment is een reaktie op een inhoud; bv
– article comment,
– basic page comment
– forum comment
Comment is zelf niet van het type node!
Views:
(views module – simpleviews module)
– lijst met titels, stukje van inhoud, afbeelding..
– RSS feeds
– als pagina of als blok
Block:
Site onderdeel dat bedoeld is deel uit te maken van de struktuur, en aldus herhaald te worden op meer websitepagina’s; meestal verwijst het naar een ander deel van de site (bv inhoudstabel, menu met links), maar het kan ook gewone tekst bevatten als contactgegevens bv. Een “block” wordt in een “region” gezet. Dit gebeurt per “theme”; dus voor het admin theme kan het op een andere plaats terechtkomen dan voor de gewone bezoeker.
ps: een block is geen node!
Node
Drupal ziet alle door gebruikers gemaakte inhoud voor publicatie als een node. Een page, een post, een news item: allemaal “nodes”.
In tegenstelling daarmee géén nodes: een comment, een block.
De node wordt getoond in een struktuur, de structuur van de site wordt gemaakt met views, blocks en menu’s,
De hierarchie van Drupal:
Datapool (node) – Module – block/menu – user (permission) – Template
- Datapool: bv de data van de nodes ; laagste niveau
- Module: programmering, functies, bepaalt mogelijkheden site
- Block / Menu: geeft (selectie-combinatie) van inhoud weer; kan worden gebruikt op verschillende plaatsen in theme, kan ook beperkt worden in zijn uitvoer voor bepaalde pagina’s/gebruikers (volgens visibility settings).
- User permissions: wie kan/ziet wat. Eerst wordt een “rol” gedefinieerd, daarna krijgen gebruikers een rol toegewezen.
Theme/skin; xhtml, css, php variabelen.
Visibility Settings:
Bijkomende instellingen van bv een “block”; je kan fijntunen om het blok zichtbaar te maken met uitzonderingen; toon overal behalve op een gedefinieerde pagina of toon enkel op bepaalde pagina. Het doel van de setting kan zijn: een bepaalde node, een theme, een usergroup, een user. Het idee is het block enkel te tonen waar het zin heeft, en niet perse altijd overal te tonen. Bv: een ingelogde admin moet niet altijd het block met contactgegevens op het scherm hebben.
Menu:
Er zijn verschillende soorten menu’s voorzien; main, management, navigation, user.
- main: er is een algemeen menu voor de site (bv: menu-items “Blogposts, Over ons, Diensten” leiden naar de hoofd-onderdelen van de site).
- management: er is een menu voor de administrators dat enkel zichtbaar is als ze ingelogd zijn met die rechten, en dat linkt naar allerlei instellingen en onderhoudsschermen.
- navigation: menu voor de bezoekers van de site; de links erin evolueren met de opbouw van de site, sommige modules vullen het aktief aan.
- user: er is een gebruikersmenu; eenvoudigste mogelijk is “login/logout”, maar kan ook “mijn profiel” bevatten om publieke gebruikersgegevens te laten wijzigen.
Menu’s kunnen bijgemaakt worden, hebben eigenschappen als naam, beschrijving, kunnen sub-menu’s krijgten, en worden als block ingesteld om te gebruiken op de site. (…)
weight
Overal waar Drupal de mogelijkheid heeft om de volgorde van items te kiezen, wordt gebruik gemaakt van een eigenschap “gewicht”. Die kan je zelf aan de items “hangen” door een getal in te geven; een groter getal is meer gewicht dus zakt het dieper naar beneden (eigenaardigheid: de getallen staan negatief; -50 zakt dieper dan -30)
Theme: bepaalt uitzicht (niet inhoud) voor bezoekers (skin)
Book
Een node kan aangemaakt worden van het type “book page”; pagina van een boek. Vanop de eerste pagina kan je het tabblad “Outline” kiezen; bij “book outline”, onder “book”: “new book”; waarop de huidige pagina de hoofdpagina van het book wordt.
This is the top-level page in this book.
Je krijgt bij de pagina volgende nieuwe links:
* Add child page
* Printer-friendly version
Een nieuwe book-page krijgt de mogelijkheid om bij outline dit “book” te kiezen (titel van deze pagina komt in drop-down lijst).
Bij meer pagina’s krijg je onderaan het bladermechanisme van het boek: je kan van de ene pagina naar de volgende gaan, en terug naar de vorige in de betekenis bepaald door het “boekbinden”. In het midden krijg je de link “up” die naar de eerste pagina gaat.
CCK: Content Construction Kit: zelf bijmaken van velden in de databank om eigen inhoud toe te voegen.
bundle (CCK): entity type + velden + configuratie













